Email Marketing
What makes a good subject line?
Subject lines are an important part of your email, so here's how to not mess them up.
Read More →
This week we made the editor cleaner, whilst letting you get more content on the screen. We also added a few mobile friendly tweaks and increased support for advanced template controls.

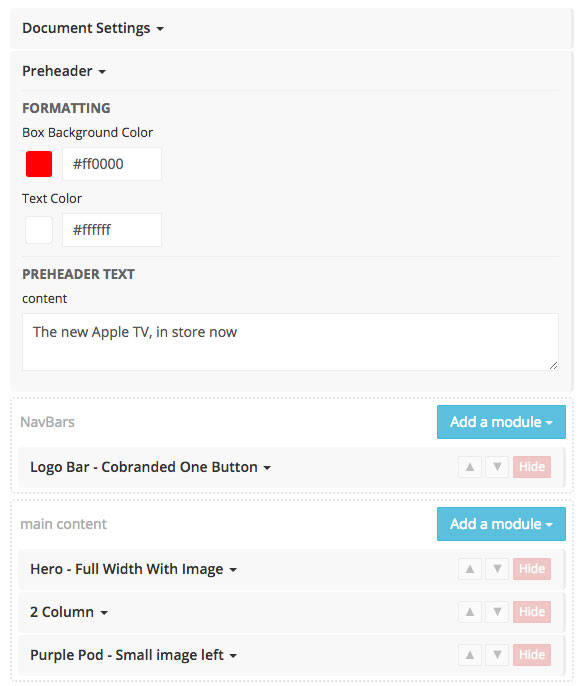
A few months ago we added the ability to include custom fields in the email editor. Since then we've seen some great uses of things like colour pickers, on/off buttons, numbers and custom CSS. But one thing we did notice, is the editor was getting increasingly cluttered with it's own layers of formatting, so we've stripped that right back. That's had a couple of effects | the information hierarchy is now a lot more intuitive, and by reducing extra borders and panels, we've actually been able to fit in more content on a page. We also cleaned up a few minor bugs, like adding a message when no subject line is added, and improving how non-editable modules work.
We're really keen to provide a great experience for mobile users of Taxi. Granted, you're probably not going to be making an entire email from your phone, but it's great to be able to assign editors to a campaign, or fix a quick typo. So you can do that now.
You can now use liquid variables with filters in an HTML template. That means you can do things like add the widths of two images together, to specify a total width elsewhere in a table structure. More on that coming soon here.
Taxi helps marketing teams make better quality email, quicker, at a larger scale.