If you are driving users to share the the entire email campaign (rather than specific links or articles) then you can control the content used to generate previews on Facebook, Twitter and other social networks.

This information is added to the <head> section of the email HTML, and is typically formed of a headline, a short description and an image.
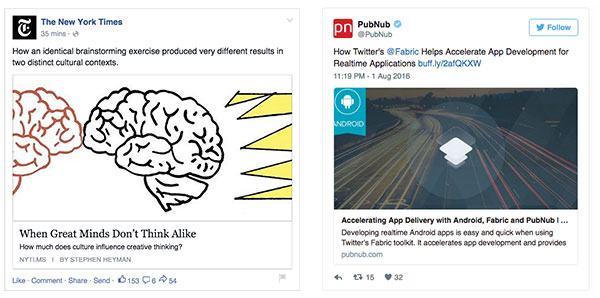
There are different standards for each network, and different types of previews based on the content being shared. In this example we have used the website/article preview format, but this can be adjusted as needed.
For more guidance, see the developer notes on Twitter and Facebook dev sites. You can also use their debug tools to test previews, by exporting a hosted URL and testing (Twitter debug tool, Facebook debug tool).
First we need some Taxi fields, so that this content can be editable. You may wish to add a default to these fields.
<module name="socialshare" label="Social Share Content" hint="This content is shown in previews when this email is shared on social media."> <field type="text" name="title" label="Page Title"></field> <field type="text" name="description" label="Description"></field> <field type="image" name="image" label="Preview image" hint="Dimensions should be at least 280px wide & 150px high, and less than 1MB in size."></field> </module>
Now we have some Taxi content to use, we can add the social media preview meta tags and replace the content accordingly
<meta property="og:title" replace-content="{{modules.socialshare.title}}" />
<meta name="twitter:title" replace-content="{{modules.socialshare.title}}" />
<meta name="description" replace-content="{{modules.socialshare.description}}" />
<meta property="og:description" replace-content="{{modules.socialshare.description}}" />
<meta name="twitter:description" replace-content="{{modules.socialshare.description}}" />
<meta property="og:image" replace-content="{{modules.socialshare.image}}" />
<meta name="twitter:image" replace-content="{{modules.socialshare.image}}" />
The social networks tend to require some more data, which you can hard code at Email Design System level if you wish:
<meta property="og:site_name" content="Site Name"/> <meta name="author" content="Business Name"> <meta property="og:type" content="website"> <!--twitter specific details--> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@username">
The social networks have varying requirements for the image preview. At the time of writing, their guidance is:
<head>
<module name="socialshare" label="Social Share Content" hint="This content is shown in previews when this email is shared on social media.">
<field type="text" name="title" label="Page Title"></field>
<field type="text" name="description" label="Description"></field>
<field type="image" name="image" label="Preview image" hint="Dimensions should be at least 280px wide & 150px high, and less than 1MB in size."></field>
</module>
<meta property="og:site_name" content="Site Name"/>
<meta name="author" content="Business Name">
<meta property="og:type" content="website">
<meta property="og:url" content="http://sitename.com">
<!--twitter specific details-->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@username">
<meta property="og:title" replace-content="{{modules.socialshare.title}}" />
<meta name="twitter:title" replace-content="{{modules.socialshare.title}}" />
<meta name="description" replace-content="{{modules.socialshare.description}}" />
<meta property="og:description" replace-content="{{modules.socialshare.description}}" />
<meta name="twitter:description" replace-content="{{modules.socialshare.description}}" />
<meta property="og:image" replace-content="{{modules.socialshare.image}}" />
<meta name="twitter:image" replace-content="{{modules.socialshare.image}}" />
</head>